第一篇資訊隱藏心得
上週講的影像格式跟壓縮方法都不是很了解,所以去網路上察看一些相關的資訊,希望這週更能融入聽懂老師教什麼,畢竟這門因該是我,第一次修多媒體學程的科目
真正去查了才知道有數十種以上格式,不然平常有應用到
的因該只有pics跟jpg格式,因為要把相片檔案縮小,跟
gif因常看到會動的圖檔都是此格式
現在一一列出這週看的檔案格式,觀看了解後的心得: bmp:懂了點陣圖的意思,跟電視上看到骨牌秀倒下呈現出
一副圖的道理一樣,像要做800*600,4bits的圖等於要48萬
個骨牌去排,而且規定只有16個索引顏色,顏色越多越逼
真,自然而然更需要更多bits數, 檔案野會越來越大,
共分24bits即為全彩(1677萬色)、16bits(65536色)、
8bits(256色)、4bits(16色)、1bits(單色),但這圖檔不能壓縮
Jpg: 幾乎所有數位相機都支援jpg記錄影像,也可支援24bits,
至於準確度跟壓縮比會成反比,想要較高的解析度就需要
比較低的壓縮比,自然而然也需要更多硬碟空間存放所以看
個人需求而去抉擇,利用數位餘弦轉換法(DCT)來壓縮,這
是會失真的壓縮格式,所以每次調整最好是自己另存新檔,
不然再重覆修改圖片下,可能精準度會越來越差
Gif:這壓縮方法是改良的藍波- 立夫- 衛曲法,以可變長度碼來編碼其索引值,可有效的節省壓縮後的空間,提高壓縮的比例
藍波- 立夫- 衛曲法又稱字串表(String Table) 壓縮法,基本的原理
是將原始影像資料中重複的字串編成一個表,然後再利用表上的
索引值來取代原始影像資料中的字串,由於索引值的體積遠比原始
影像中的字串體積來的小
這跟今天翻書跟一個最基本的壓縮原理很像L開頭的我沒記忘了….,比如一行字串是aaaaabbbbccccdddd假設需要17個單位去儲存,被壓縮成表示成 5個a 4個b 4個c 4個d,只需12個單位就儲存,大家還是明白本意,但儲放空間就少了30%,達到壓縮的效果,解壓縮時5就像是索引值,a就像是符號,就像是看到索引是5,就要印出a這個符號5次,就達到解壓縮的效果,也不失真,
所以我想gif格式為什麼不失真的原因就在這, 將重複字串編成一個表,之後在依索引值,知道這字串要放到哪個位置上去,所以就跟原本圖一樣不會失真了,而又是改良的可以改變長度碼,就不會受限於固定長度,造成小缺口不能放資料,造成不用浪費空間
至於下面那段話 它還具透明功能,只要指定色盤中的某種顏色為透明色即可,(例如:人在藍色布幕前拍照,將藍色設定為透明,就去掉藍色部分),適用於人或商品的影像去背處理 不太能怎能了解表達的意思,老師有看到在教一下,謝謝
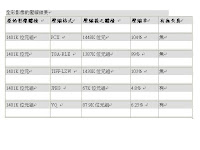
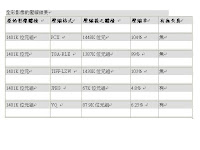
下面這三個表格數據是從網路找到的,由256色影像壓縮結果可以看出,為什麼現在逛網頁常看到的圖檔,我想因該是因為壓縮效果最好而且還不失真,大大減少了檔案大小也加快開啟網頁的速度
而另外兩個數據則是看出有失真的壓縮率遠比無失真的壓縮率好,jpg在使用者幾乎無法察覺的失真情況下,jpg 的壓縮率可以達到5% ~15%,所以網路上的圖片格式常常都是jpg格式,對加快網路速度方面也有幫助



這是我參考的網址:
http://content.edu.tw/senior/life_tech/tc_t2/inform/ref/knowfile.htm
http://tw.knowledge.yahoo.com/question/?qid=1005020702402
http://www.cs.ccu.edu.tw/~ccc/article/image_compression.htm
上週講的影像格式跟壓縮方法都不是很了解,所以去網路上察看一些相關的資訊,希望這週更能融入聽懂老師教什麼,畢竟這門因該是我,第一次修多媒體學程的科目
真正去查了才知道有數十種以上格式,不然平常有應用到
的因該只有pics跟jpg格式,因為要把相片檔案縮小,跟
gif因常看到會動的圖檔都是此格式
現在一一列出這週看的檔案格式,觀看了解後的心得: bmp:懂了點陣圖的意思,跟電視上看到骨牌秀倒下呈現出
一副圖的道理一樣,像要做800*600,4bits的圖等於要48萬
個骨牌去排,而且規定只有16個索引顏色,顏色越多越逼
真,自然而然更需要更多bits數, 檔案野會越來越大,
共分24bits即為全彩(1677萬色)、16bits(65536色)、
8bits(256色)、4bits(16色)、1bits(單色),但這圖檔不能壓縮
Jpg: 幾乎所有數位相機都支援jpg記錄影像,也可支援24bits,
至於準確度跟壓縮比會成反比,想要較高的解析度就需要
比較低的壓縮比,自然而然也需要更多硬碟空間存放所以看
個人需求而去抉擇,利用數位餘弦轉換法(DCT)來壓縮,這
是會失真的壓縮格式,所以每次調整最好是自己另存新檔,
不然再重覆修改圖片下,可能精準度會越來越差
Gif:這壓縮方法是改良的藍波- 立夫- 衛曲法,以可變長度碼來編碼其索引值,可有效的節省壓縮後的空間,提高壓縮的比例
藍波- 立夫- 衛曲法又稱字串表(String Table) 壓縮法,基本的原理
是將原始影像資料中重複的字串編成一個表,然後再利用表上的
索引值來取代原始影像資料中的字串,由於索引值的體積遠比原始
影像中的字串體積來的小
這跟今天翻書跟一個最基本的壓縮原理很像L開頭的我沒記忘了….,比如一行字串是aaaaabbbbccccdddd假設需要17個單位去儲存,被壓縮成表示成 5個a 4個b 4個c 4個d,只需12個單位就儲存,大家還是明白本意,但儲放空間就少了30%,達到壓縮的效果,解壓縮時5就像是索引值,a就像是符號,就像是看到索引是5,就要印出a這個符號5次,就達到解壓縮的效果,也不失真,
所以我想gif格式為什麼不失真的原因就在這, 將重複字串編成一個表,之後在依索引值,知道這字串要放到哪個位置上去,所以就跟原本圖一樣不會失真了,而又是改良的可以改變長度碼,就不會受限於固定長度,造成小缺口不能放資料,造成不用浪費空間
至於下面那段話 它還具透明功能,只要指定色盤中的某種顏色為透明色即可,(例如:人在藍色布幕前拍照,將藍色設定為透明,就去掉藍色部分),適用於人或商品的影像去背處理 不太能怎能了解表達的意思,老師有看到在教一下,謝謝
下面這三個表格數據是從網路找到的,由256色影像壓縮結果可以看出,為什麼現在逛網頁常看到的圖檔,我想因該是因為壓縮效果最好而且還不失真,大大減少了檔案大小也加快開啟網頁的速度
而另外兩個數據則是看出有失真的壓縮率遠比無失真的壓縮率好,jpg在使用者幾乎無法察覺的失真情況下,jpg 的壓縮率可以達到5% ~15%,所以網路上的圖片格式常常都是jpg格式,對加快網路速度方面也有幫助



這是我參考的網址:
http://content.edu.tw/senior/life_tech/tc_t2/inform/ref/knowfile.htm
http://tw.knowledge.yahoo.com/question/?qid=1005020702402
http://www.cs.ccu.edu.tw/~ccc/article/image_compression.htm
沒有留言:
張貼留言